Главная страница Случайная страница
КАТЕГОРИИ:
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
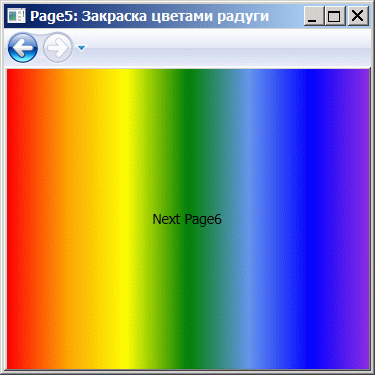
Страница 5. Ступенчатая закраска градиентами
|
|
У линейного градиента есть коллекция GradientStops, содержащая объекты GradientStop. Каждый из объектов коллекции задает начальный цвет градиента и правую границу полного перекрытия этим цветом предыдущего. В такой модели дополнительно используются точки границ закраски, определяемые свойствами StartPoint и EndPoint. Для иллюстрации создадим страницу, поместим на нее кнопку и закрасим кнопку вертикальными градиентами.
-
 Создайте новую страницу Page5 в файле CreateBrushes.cs, поместите на нее кнопку и закрасьте вертикальными градиентами с помощью следующего кода
Создайте новую страницу Page5 в файле CreateBrushes.cs, поместите на нее кнопку и закрасьте вертикальными градиентами с помощью следующего кода
-
 Вставьте в обработчик кнопки перехода на следующую страницу в классе Page4 код создания экземпляра Page5
Вставьте в обработчик кнопки перехода на следующую страницу в классе Page4 код создания экземпляра Page5
-
 Запустите приложение и испытайте работу класса Page5, рисующего последовательные переливы цветов радуги
Запустите приложение и испытайте работу класса Page5, рисующего последовательные переливы цветов радуги